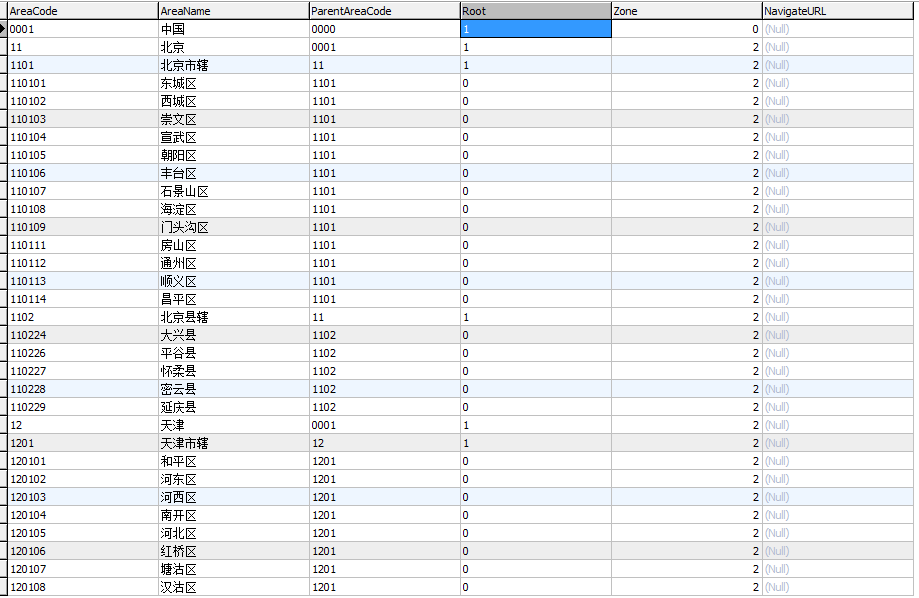
想要实现三级联动,首先要有三个下拉框,然后点击第一个下拉菜单,可以联动到第二个,点击第二个联动到第三个,实现省市区的三级联动,用到的数据表如下:

为了以后可以随时拿出来用,我们先在主页面建立一个div叫sanji,然后用一个js页面来引用:
主页面引入Jquery和js:
<title>无标题文档</title><script src=”jquery-3.2.0.min.js”></script><script src=”sanji.js”></script></head><body><h1>区域查询</h1><div id=”sanji”></div></body></html>
js页面才是重点,这个页面纯用js(jquery)代码来写,逻辑就是写三个方法,让省找到市,市找到区:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
$(document).ready(function(e) { var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";//三个下拉交给一个字符串 $("#sanji").html(str);//将三个下拉的字符串交给前边的div tiansheng();//加载省的数据 tianshi();//加载市的数据 tianqu();//加载区 的数据 $("#sheng").change(function(){ tianshi();//重新加载市 tianqu();//重新加载区 }) $("#shi").change(function(){ tianqu();//加载区的数据 }) }); function tiansheng() { var pcode = "0001"; //找出省的父级代号 $.ajax({ async:false,//同步 url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|");//拆分行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^");//拆分列 str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } function tianshi() { var pcode = $("#sheng").val();//找市的父级代号,省选中项的值 $.ajax({ async:false, url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } function tianqu() { var pcode = $("#shi").val();//找区的父级代号,市选中项的值 $.ajax({ url:"sanchuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#qu").html(str); } }); } |
最后处理页面很简单,转成json返回就可以了直接用一个页面就可以,因为要实现的功能都是一样的:
最终效果图: