看到网上的其他开源系统功能过于齐全反而显得累赘,对初学者可能不是很友好。所以打算从头搭建一个轻量级的脚手架便于研究学习。
ps:比较佛系,一般想起了写一点。该脚手架在gitee开源https://gitee.com/Dxiwenzhang/xiwenzhang/tree/master
有兴趣的小伙伴可以Review一下,low的地方还请见谅!!!
技术方案:
前端:layui+jquery+thymeleaf
后端:springboot+mybatisplus
数据库:mysql
ide:idea
基于脚手架的项目计划功能:
客户端:用户可以在windos,linux系统安装登录,可以即时通讯,文件传输。点击通告可以直接登录到后台系统。实现BS和CS的协作办公。
后台系统:
子模块一:用户能够审批、发送、签收、委派、转办、跟踪、撤销,对用户即时通讯内容加密,全站大数据量检索。
子模块二:能够为客户端提供即时通讯服务支持
子模块三:能够自动根据题目写出高质量议论文
子模块四:能够用爬虫爬取一些数据沉淀到数据库
子模块五:采集的数据具备动态可视化
完成记录:
1.集成redis工具类
2.关于synchronized和Lock锁
3.新增shiro校验框架
4.集成基于socket的mina服务端
5.把mybatis 升级为mybatisplus
6.新增代码生成器
7.优化目录结构
———————-截至2021-10-28—————–
8.实现thymeleaf页面配合shiro登录跳转后台
9.新建数据库当中的基本信息表
10.解决springboot当中静态资源无法访问的问题
11.新增退出功能
12.shiro放行静态请求
13.验证码动态校验功能
———————-截至2021-10-30—————–
1.新增动态目录菜单,根据当前用户角色动态获取菜单。
2.对返回的数据进行结构化分装处理
———————-截至2021-11-3—————–
1.增加了分页功能,实现了用户角色的分页查询(ps:本打算使用pageHelp的,结果和mybatisplus 自带的分页冲突不兼容所以最终使用了原生的分页功能)
2.发现之前的有些文件耦合性太高做了分离处理
———————-截至2021-11-16—————–
1.重写了菜单管理前台页面。数据树最后采用了jquery的z-tree.。感觉layui的tree不太好用
2.把数据的添加和修改优化为一个页面展示。优化把后台新增和修改方法合并为一个,减少冗余。
3.增加添加,修改,删除方法。动态刷新
4.把前端的增加删除,异步提交封装成一个公共的js。可以随处调用
———————-截至2021-11-21—————–
1.删除了前端没必要的js文件
2.用ztree实现了前端页面树形添加框
3.解决了init方法一直undefind的问题
4.菜单添加页面选择不同的类型展示不同输入框
———————-截至2021-11-30—————–
1.考虑到兼容性layui统一升级到2.X
2.用ajax重写了列表页
3.基于layui实现前端分页功能–详情
4.调整菜单样式
5.实现用户列表的crud
———————-截至2021-12-05—————–
1.给用户分配角色功能
2.使用了layui的数据表格弹出的方式
3.弹框分页功能
4.解决复选款复现自动选中的问题
5.列表能够自动排序问题
———————-截至2022-1-02—————–
1.计划完善代码生成器,配置到后台页面实现页面可视化
已经实现前后端代码模板页代码,并测试
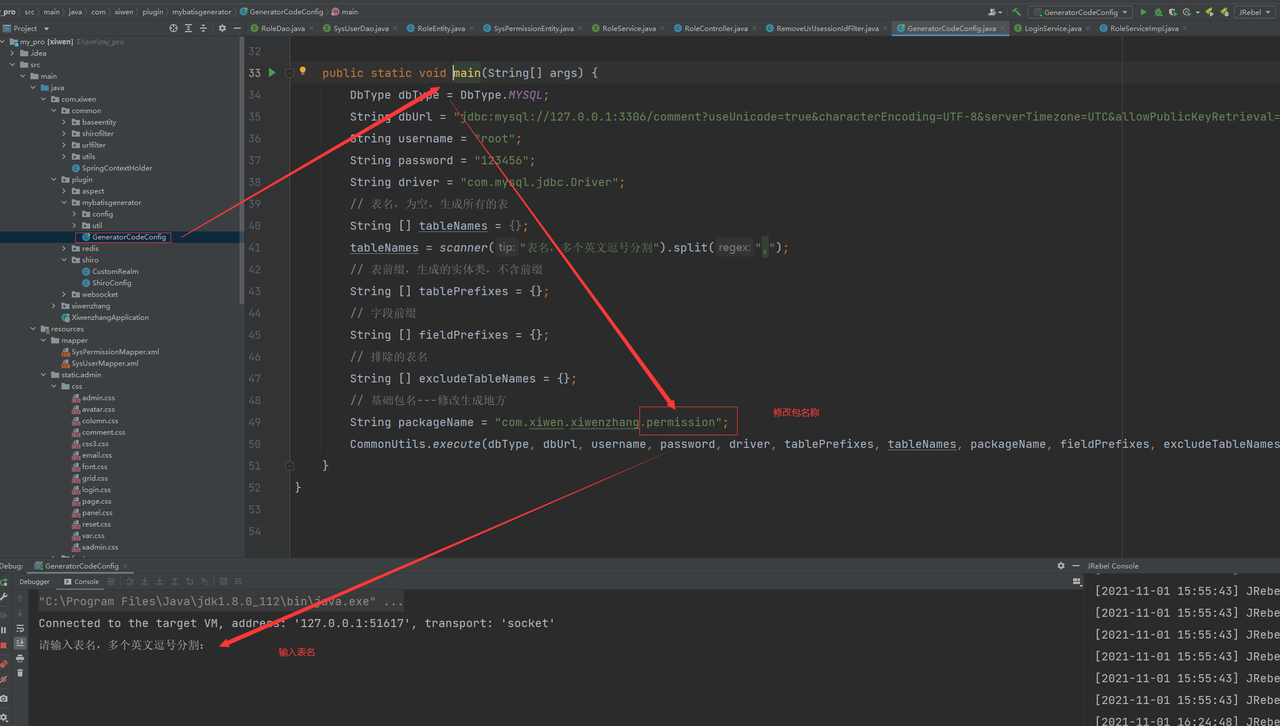
代码生成器使用:
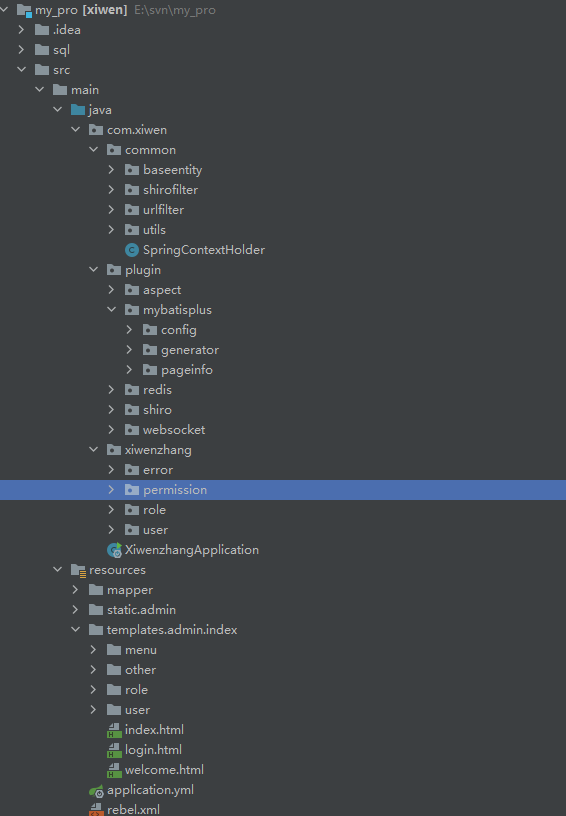
项目结构:

预览图:
登陆成功展示:
用户管理:
角色管理:
菜单管理:
添加:
修改:
菜单选择:
开源地址:
https://gitee.com/Dxiwenzhang/xiwenzhang/tree/master
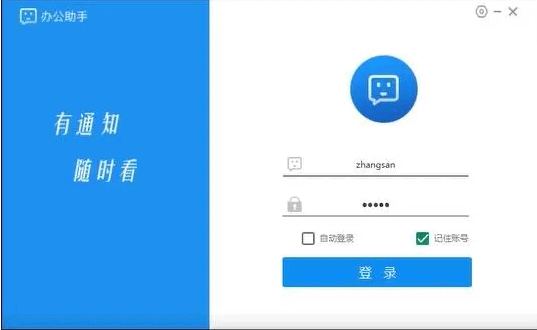
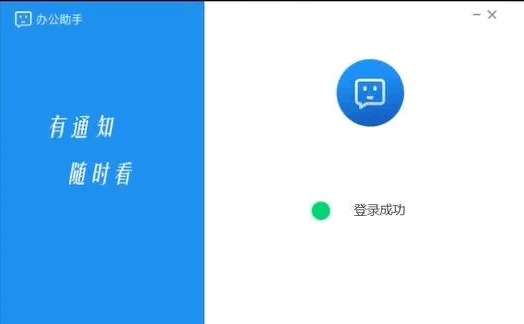
客户端现状:
技术:基于javaFx+mina办公助手客户端,本项目分客户端和服务端,客户端基于javaFx+socket实现。服务端基于mina实现。
功能:
1.实现socket登录
2、心跳检索
3、消息接收闪动
4、接收消息通知
5、消息列表
6、消息数量统计
7、列表消息跳转



windwos版
客户端gitee开源地址:https://gitee.com/wp-admin/bangong
服务端开源地址:https://gitee.com/Dxiwenzhang/xiwenzhang/tree/master