虽说好用点但是这玩意打包着实让人蛋疼。。。node版本太高太低都不行,刚开始用的v16结果vue都跑步不起来。。然后换了个V10是能跑起来了,打包的时候莫名其妙报错。最后折中一下用v15 ,打包倒是不报错,又出现各种依赖下载不下来。。。参考网上大神的策略做个归纳:
安装对应的打包工具,全局安装使用起来更方便
npm intall electron-builder -g
打包exe安装文件:npm run electron:build,打包完成的文件在/dist_electron 下。
打包的时候可能会报一些错误,一般是由于网络问题导致的包下载失败

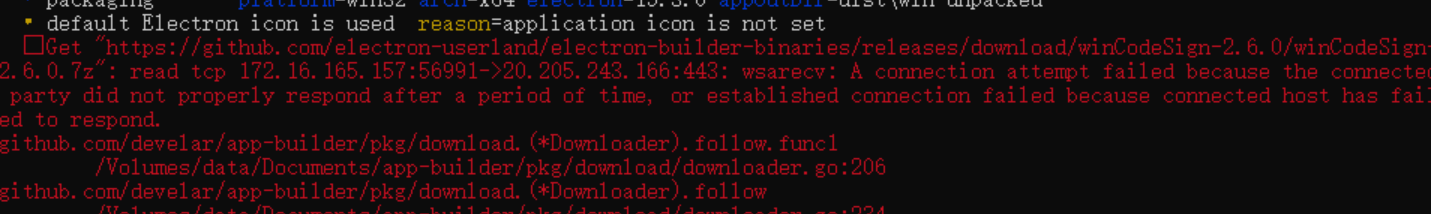
1.这是因为winCodeSign下载失败导致的错误
需要人手动下载对应的安装包放到对应的目录下
下载地址
<1>.github地址
Release winCodeSign-2.6.0 · electron-userland/electron-builder-binaries · GitHub
<2>.百度网盘
链接:https://pan.baidu.com/s/1_a0qQtIZvFrTsYxrYxMRHQ
提取码:4t96
下载完毕之后解压放到对应的目录下目录地址如下:
%LOCALAPPDATA%\electron-builder\Cache\winCodeSign\winCodeSign-2.6.0

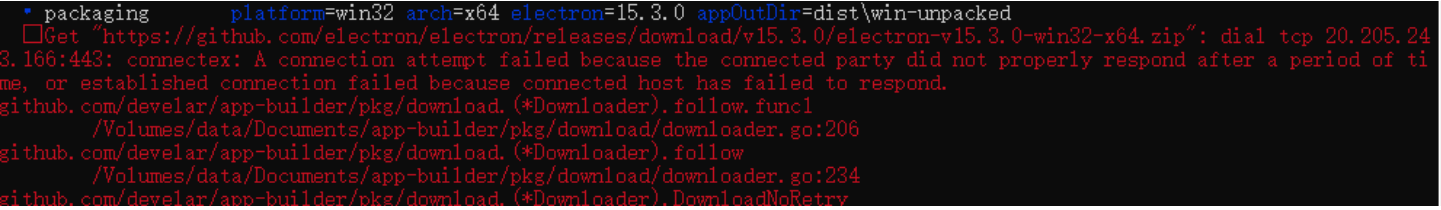
2.这是因为electron-v15.3.0-win32下载失败引起的
下载地址1
https://github.com/electron/electron/releases/
下载地址2
链接:https://pan.baidu.com/s/1R1Vka9DhKq6MQRfr2wzVYA
提取码:pilf
下载之后将压缩包放到对应的目录下
macOS: ~/Library/Caches/electron
Linux: ~/.cache/electron
windows: %LOCALAPPDATA%\electron\cache
需要注意的是,除了这个压缩包以外,还要把对应的SHASUMS256.txt-文件也下载下来放进去txt文件需要按照截图格式命名才会生效,且里面只保留对应版本的编码。

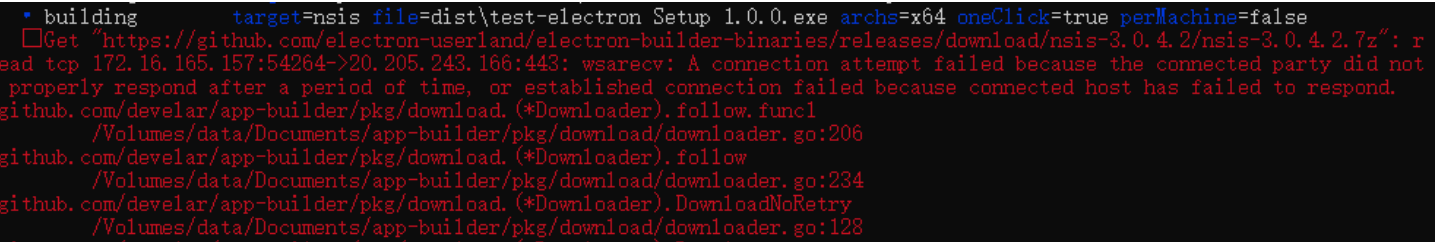
3.上面的现象是因为缺少nsis-3.0.4.2引起的
下载地址
1.github地址
https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-3.0.4.2
2.百度网盘
链接:https://pan.baidu.com/s/1eopB_uY5yVkP6XJ5qtVfiA
提取码:o1zk
下载完毕之后解压放到对应的目录下面目录地址为:
%LOCALAPPDATA%\electron-builder\Cache\nsis\nsis-3.0.4.2

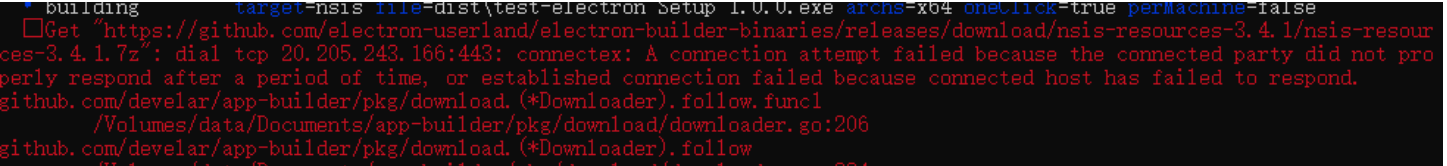
4.上面的现象是nsis-resources-3.4.1文件下载失败引起的
下载地址
1.github地址
Release nsis-resources-3.4.1 · electron-userland/electron-builder-binaries · GitHub
2.百度网盘地址
链接:https://pan.baidu.com/s/1xcWKzh7g7w72US2TeDBwMg
提取码:5wx4
下载之后解压放到对应的目录下
%LOCALAPPDATA%\electron-builder\Cache\nsis\nsis-resources-3.4.1
完成上面的四个文件的手动下载部署之后使用electron-builder打包就可以了